Share
Customize your Facebook Fan Page With PhotoShelter Slideshows
PhotoShelter member David Calvert stops by to teach us how to pimp our Facebook ride with large-format slide shows and customized landing pages.We ...

PhotoShelter member David Calvert stops by to teach us how to pimp our Facebook ride with large-format slide shows and customized landing pages.We gave it a test-drive on the PhotoShelter Fan Page. Don’t be afraid of the code – it’s not that hard!
NOTE 2/15/2011: Due to frequent updates of FBML by Facebook, the initial steps in this tutorial are now slightly out of date. For another quick guide on getting your slideshows embedded in Facebook, see PhotoShelter member Nathan Armes’ tutorial.
By David Calvert
I was an early adopter to Facebook. Just out of high school, when most of my friends were following bands on MySpace, I was embracing the simple user interface, white space and uniformity of Facebook. Like most teenagers, I viewed the site narrowly. It was strictly social.
I’m now 24, and like many of you, running my own photography business. In the past few years, Facebook has exploded, becoming much more than a place to share embarrassing photos of friends. Today, it’s the most powerful social network on the web. The Facebook network represents huge amounts of social capital, capital anyone can tap into to grow their photography business and brand online.
Aside from having personal profiles, many of us small business owners now have a Facebook Fan Page as well. They come with familiar standard features like a wall, an info tab, photos, video, links, etc. Most are uniform, but some Fan Pages: Best Buy, Victoria’s Secret, Nokia for example, offer a unique customized experience that starts on their landing page. When you arrive, instead of a wall, you see a mini-Web site within the Facebook interface.
Anyone with a Fan Page can create a customized landing page. Here’s how…
Adding The Static FBML App
The tabs atop your Fan Page
are apps. Some are built into Facebook, like the wall, others are
developed by third parties to promote their service like YouTube.
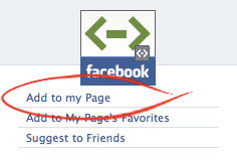
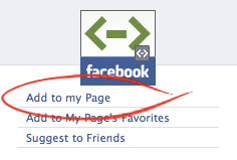
To create a custom app, install the “Static FBML” app

Click “Add to my Page.”
From
there, a pop-up window will open asking you which Fan Page (if you have
more than one) you’d like to add the FBML app to. After you choose, the
pop-up window will close and you’ll need to access your Fan Page.
Set Up Your Tab
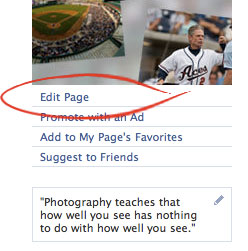
Now that you’ve added the app, and navigate to your Fan Page, click ” Edit Page” below your company’s profile image.

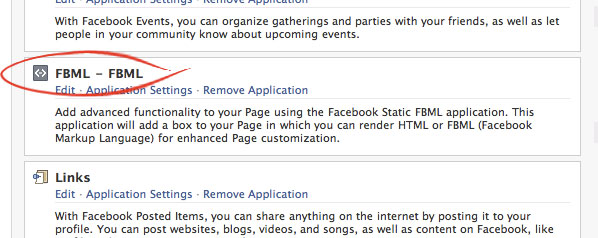
This will bring up all your settings and apps. Look for the FBML app and click the “Application Settings” link.

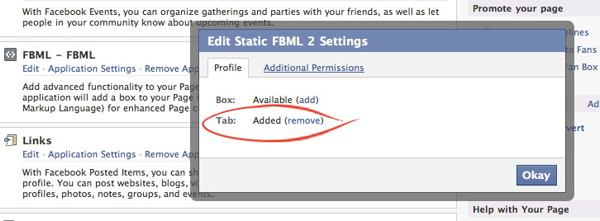
The app can function in two ways: As a set of boxes, or as one dedicated profile tab. To build a splash page, you’ll want to disable “Box” and add “Tab.” Do this by adjusting the “Application Settings.”

Now that you’re in tab mode, go back to your settings and click the “Edit” link under the Static FBML app. This opens a text field where you can add your content.
“Box Title” will be the name of your tab, so you’ll want to change it to something like “Portfolio,” “Featured Work,” “Special Offers,” or even “Welcome,” depending on how you plan to use your Page.
The main text field is where your content goes. You can add standard HTML to the page as you would any website, including images*, text, links and other formatting. No need for body or head tags.
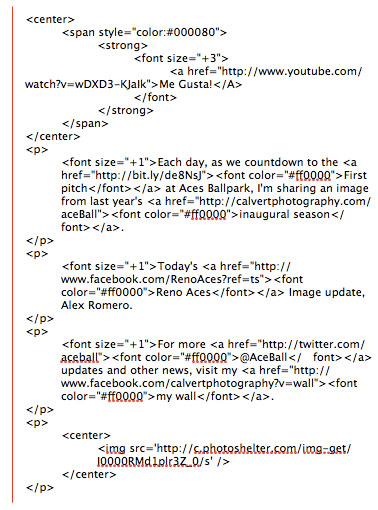
For example, to familiarize myself with FBML, I wrote this code:

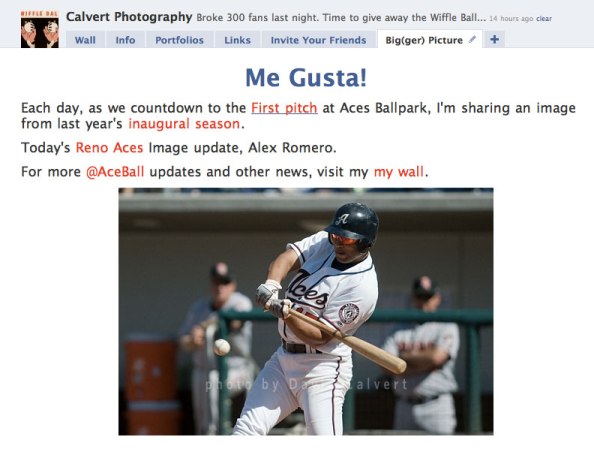
And created this page:

Pretty basic. Visually, very 1998.
*Note that your images must be hosted elsewhere (like on PhotoShelter or another server) and only referenced in your HTML code.
Make It the Default Landing Page (OPTIONAL)
If you want this new tab to be the “face” of your Fan Page, head back over to your page settings and edit “Wall Settings.” There is an option for “Default Landing Tab for Everyone Else.” From that menu, select your new tab. From now on, it will be the first thing visitors see when they arrive.
Personally I’m all for customization, but I like visitors to “land” on my wall. I’m the team photographer for the Reno Aces, our AAA baseball franchise. Part of my online marketing campaign is a countdown to Opening Day. Each day I add a link to a new image from last year’s inaugural season. Decide what works for you and set your landing page accordingly.
Engage Further With *FBML
So what is FBML? FBML stands for Facebook Markup Language. It’s the code used by Facebook applications to reference items on the social network. If you want to create uber customized landing pages like Victoria’s Secret or Best Buy, you’ll need to spend some time learning the language, there’s no shortcut I can provide. But If you want to integrate images from your PhotoShelter archive in a beautiful large-format slide show, like the one I created for my Calvert Photography Fan Page you’re in luck, keep reading.
Integrating PhotoShelter with FBML
So you’ve created a tab. Yes? Great. You know HTML. No? Don’t worry about it. I barely do either.
Go back to the “Edit” link under the Static FBML app. When the text field opens up, paste the following code:
<fb:swf
swfsrc=”XXXXXXXX”
imgsrc=”XXXXXXXX”
width=”XXX” height=”XXX”
waitforclick=’true’
/>
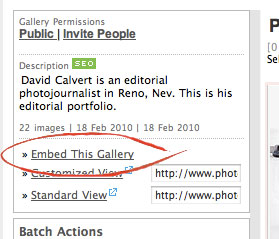
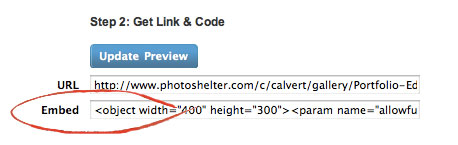
Replace the X’s following “swfsrc=” with part of the PhotoShelter embeddable gallery code. To access that, log-in to your PhotoShelter account, go to “Galleries” and select the gallery you’d like to share. In the left hand menu, select “Embed This Gallery.”

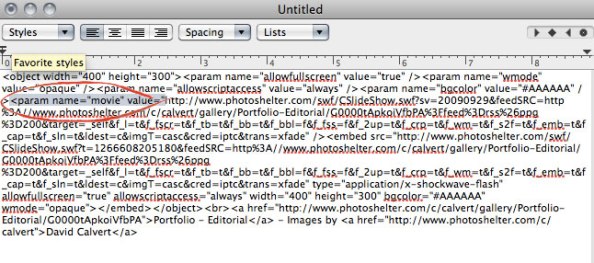
From here, copy and paste the “Embed” code into a text document. It’s easier to find the source file that way.

Scan the code and look for:

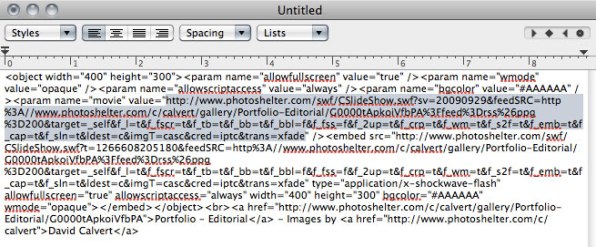
Do you see the “http://www.photoshelter.com/swf/CSlideShow.swf…” address after it?

Copy everything between the two quote marks and paste that into the FBML text field replacing the X’s.
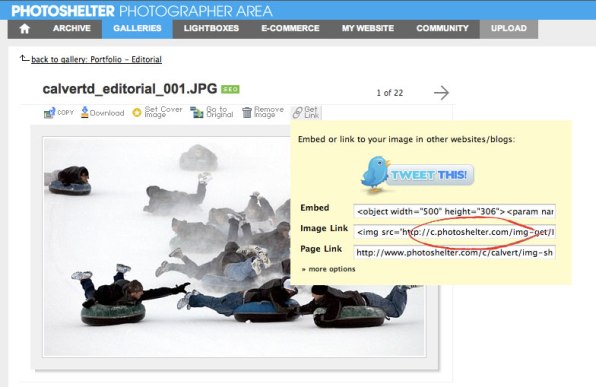
Next, find a hosted image (either on Photoshelter or a personal server). Replace the X’s following “imgsrc=” with that url. This is your “Click To Start” Image that will be displayed at the front of your gallery. If you’re using a Photoshelter hosted image, you can access the url by opening the image in the “Photographer Area” of your archive.

Copy the image link: http://c.photoshelter.com/img… and replace the X’s.
Congratulations you just created a customized PhotoShelter slide show on your Facebook Fan Page!
Things to keep in mind:
Sizing your images: Make sure height and width are consistent between the image source and the embedded gallery. I did this by creating a custom PhotoShelter gallery and then creating separate images with title slides and a play button in Photoshop. Mine are 600 px wide by 520 px tall.*
*UDPATE: On August 23, 2010 Facebook changed the maximum width of custom pages from 600 pixels to 520 pixels. Be sure to update your slideshows accordingly!
Make it easy to play: I’d recommend putting a “play” button or “click to launch” text on top of the source images. That way users can easily launch your galleries. I used my limited HTML knowledge to create the “Click On A Gallery” headline just in case the play button wasn’t intuitive. Remember, don’t make the user think.
Here is the code for that. Copy and paste it above the embedded gallery (i.e.. above this: <fb:swf).
<span style=”color:#000080″>
<strong>
<font size=+2>Click on a gallery to launch.</font>
</strong>
</span>
Use your HTML skills: Because FBML recognizes HTML you can use P tags <p> and justification tags like <center> to adjust the layout and spacing. If you want to embed multiple galleries, separate with a P tag and repeat the process.
Don’t forget your profile pic: As long as we’re talking customization, let’s discuss that profile pictures. We all know Facebook limits the size of an image (200 px wide by 600 px tall). Why not use all of that space? Crop a photo vertically. Flip your logo on its side. Make a collage. Be creative!
About the author
David Calvert is a visual storyteller in Reno, Nev., specializing in corporate and editorial photojournalism. He plays slow-pitch softball, likes clean backgrounds and smokes old stogies. His passion for photography is matched only by his love for self-deprecating humor and fantasy baseball. When David isn’t in Reno, he is in Half Moon Bay, Calif. soaking up the fog and eating organic tomatoes. And he is learning to throw a knuckleball.
Check out David’s corporate and editorial photos at Calvert Photography, follow him on Twitter or fan him on Facebook.


