Share
Using CSS to Customize the Look-and-Feel of Your Website
If you’ve been following the development of HTML over the past 15 years, then you’re probably aware that the wizards the World Wide Web Consort...
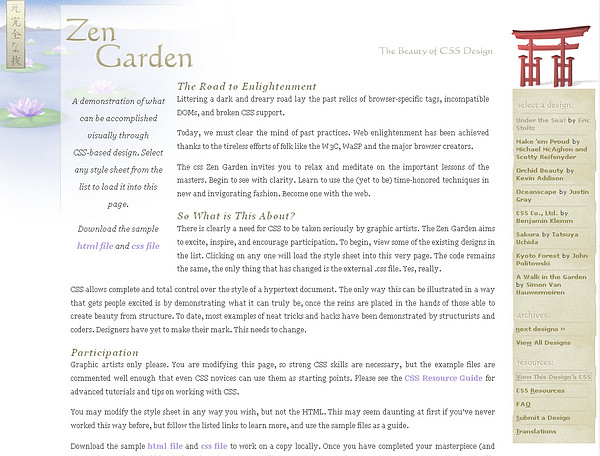
If you’ve been following the development of HTML over the past 15 years, then you’re probably aware that the wizards the World Wide Web Consortium have been trying to separate “content” from “display.” The CSS Zen Garden is the most widely known example site to illustrate how you go from this:

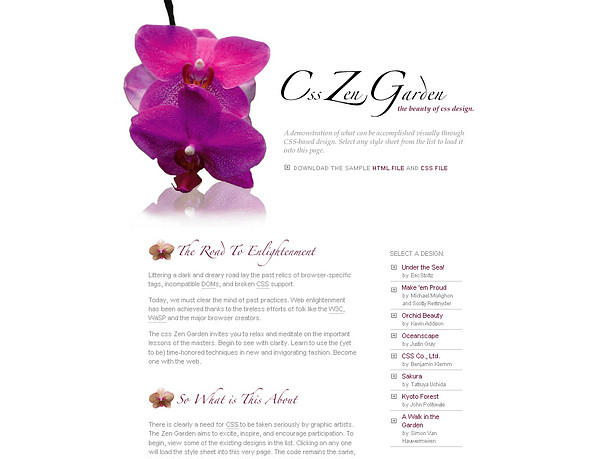
to this without changing any HTML code — only the CSS file.

In our webinar on manual customization, we talk about tools like the Firebug Add-on for Firefox which helps web developers understand the structure of a page and how to use CSS to modify it. PhotoShelter user, Karen Joslin, took the information to heart and figured out how to change our Scribble style and make it her own with a custom border and logo.