Share
Make Your Website Pop with Custom Pages
The ability to customize the look and feel of your website is essential. And, just because you’re working within a template doesn’t mean you ne...

The ability to customize the look and feel of your website is essential. And, just because you’re working within a template doesn’t mean you need to sacrifice your more personalized look and feel. A custom logo, fonts and colors are all ways that you can make your site your own. So are custom pages. These allow you to create as many additional pages (or external links) as you’d like on your PhotoShelter website, with full control of the HTML code.
There are endless possibilities — from having a basic FAQ page to information about your upcoming workshops. Additional pages on your site not only can help win you business, it can also help with your SEO and give your visitors more insight to who you are and what you’re all about. Check out the examples below for some inspiration:
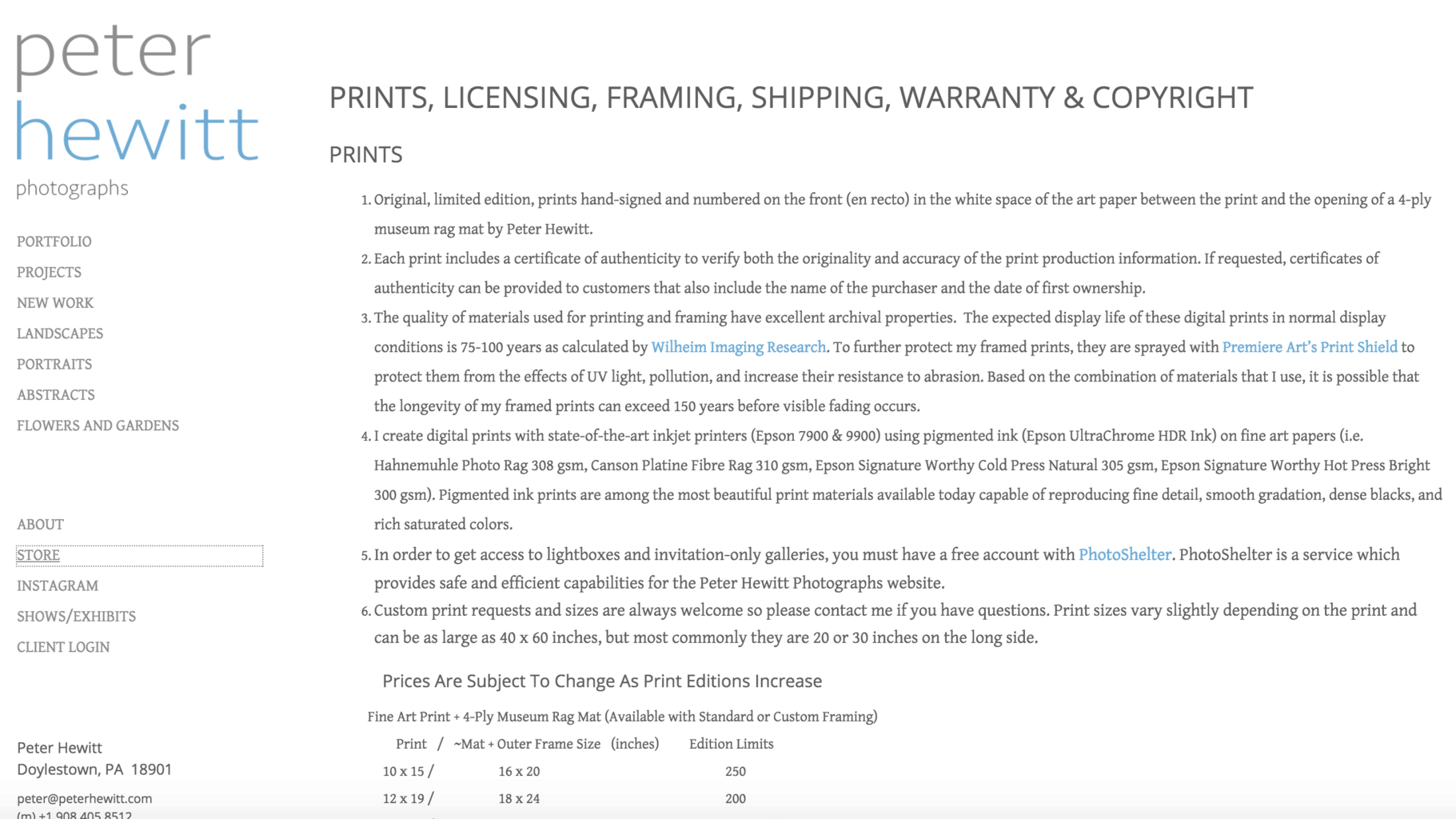
Peter Hewitt: Custom Pricing Page:

Peter’s pricing page takes out all the guesswork for buyers and visitors. If they want to get straight to the point and find out what something will cost – it’s clear and easy to find in his navigation and is filled with all the information a buyer would need.
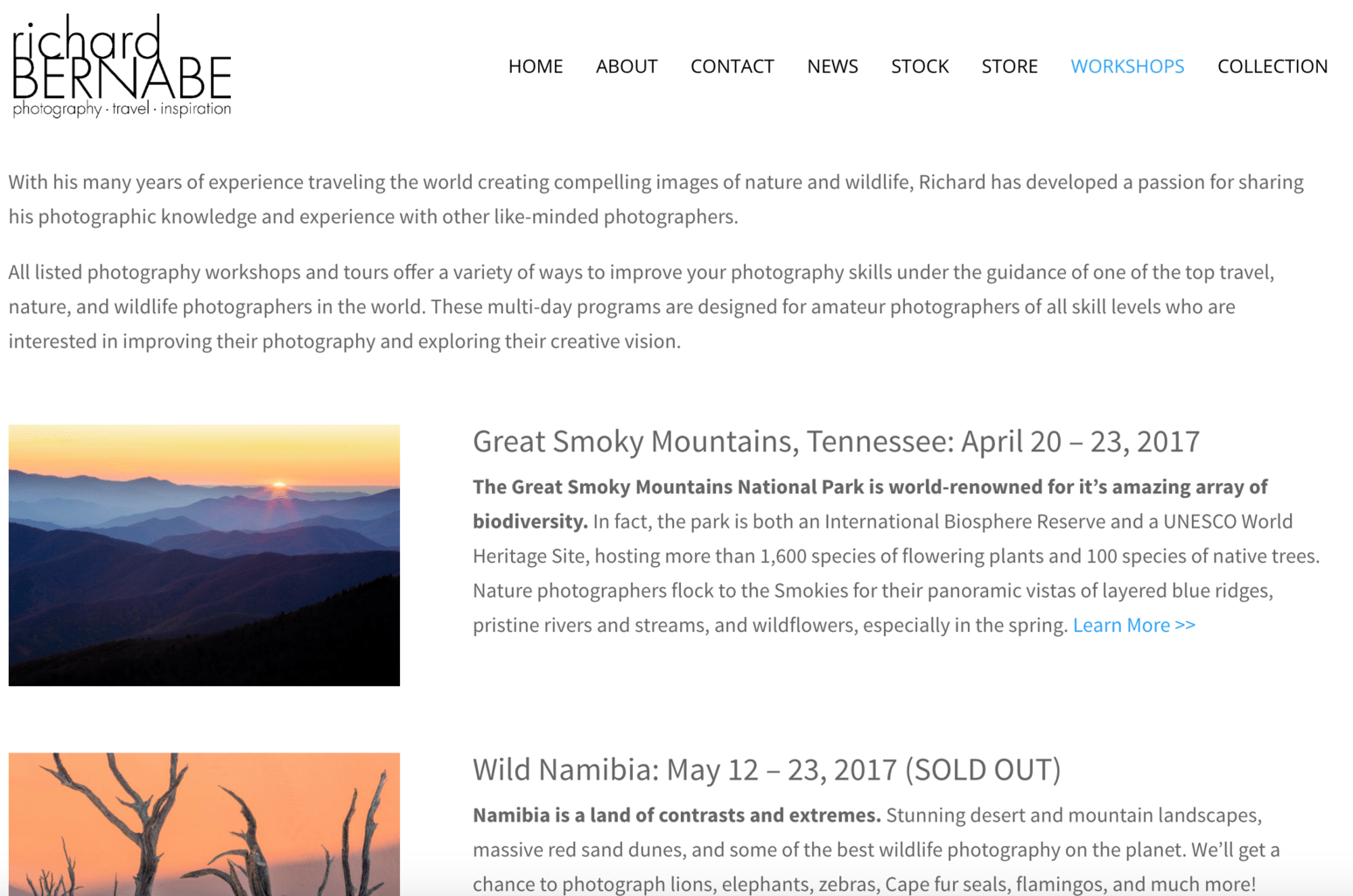
Richard Barnabe: Custom Workshops Page:

Richard’s workshops page not only is informative in sharing all the details of his upcoming workshops, but it also speaks to his credibility and can garner inspiration from visitors to consider something they might not have before.
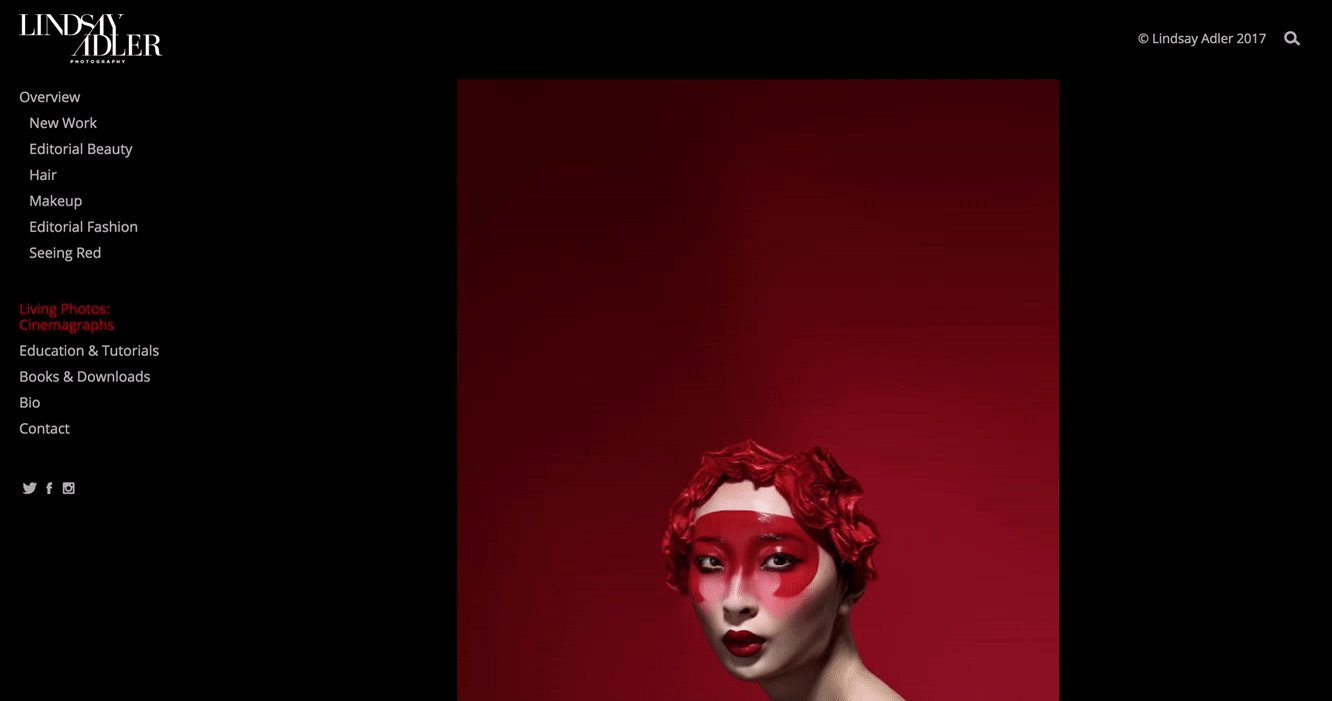
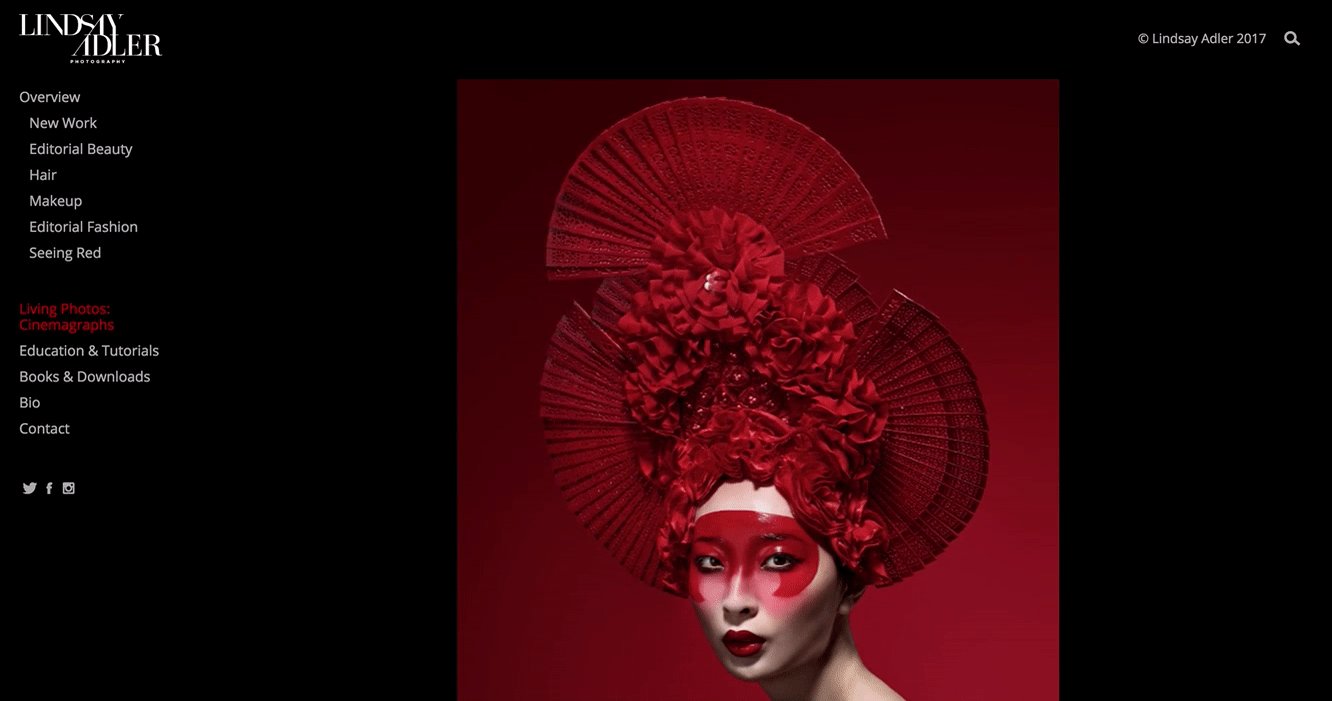
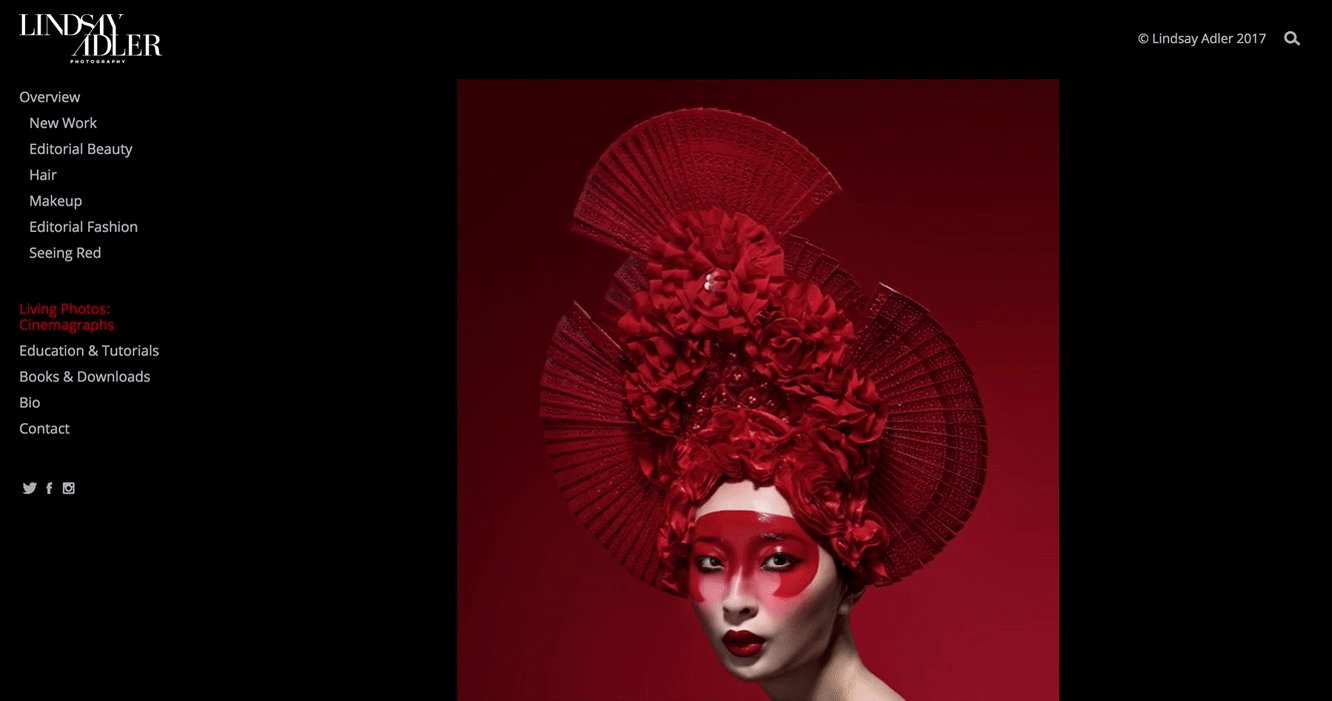
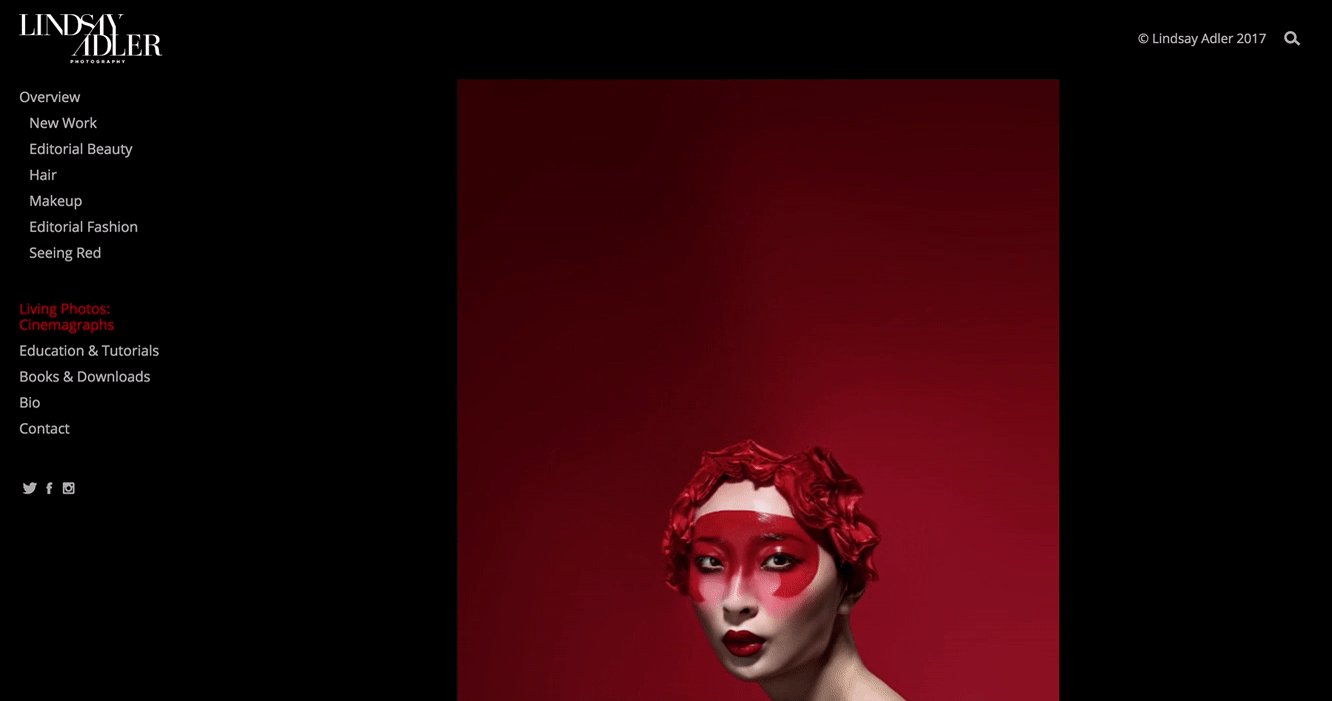
Lindsay Adler: Living Photographs Page:

Lindsay has a Living Photos custom page where she incorporates gif’s into her work. This is a fun and creative way to engage with clients. And, since gifs are image files, they’re easy to display on your site.
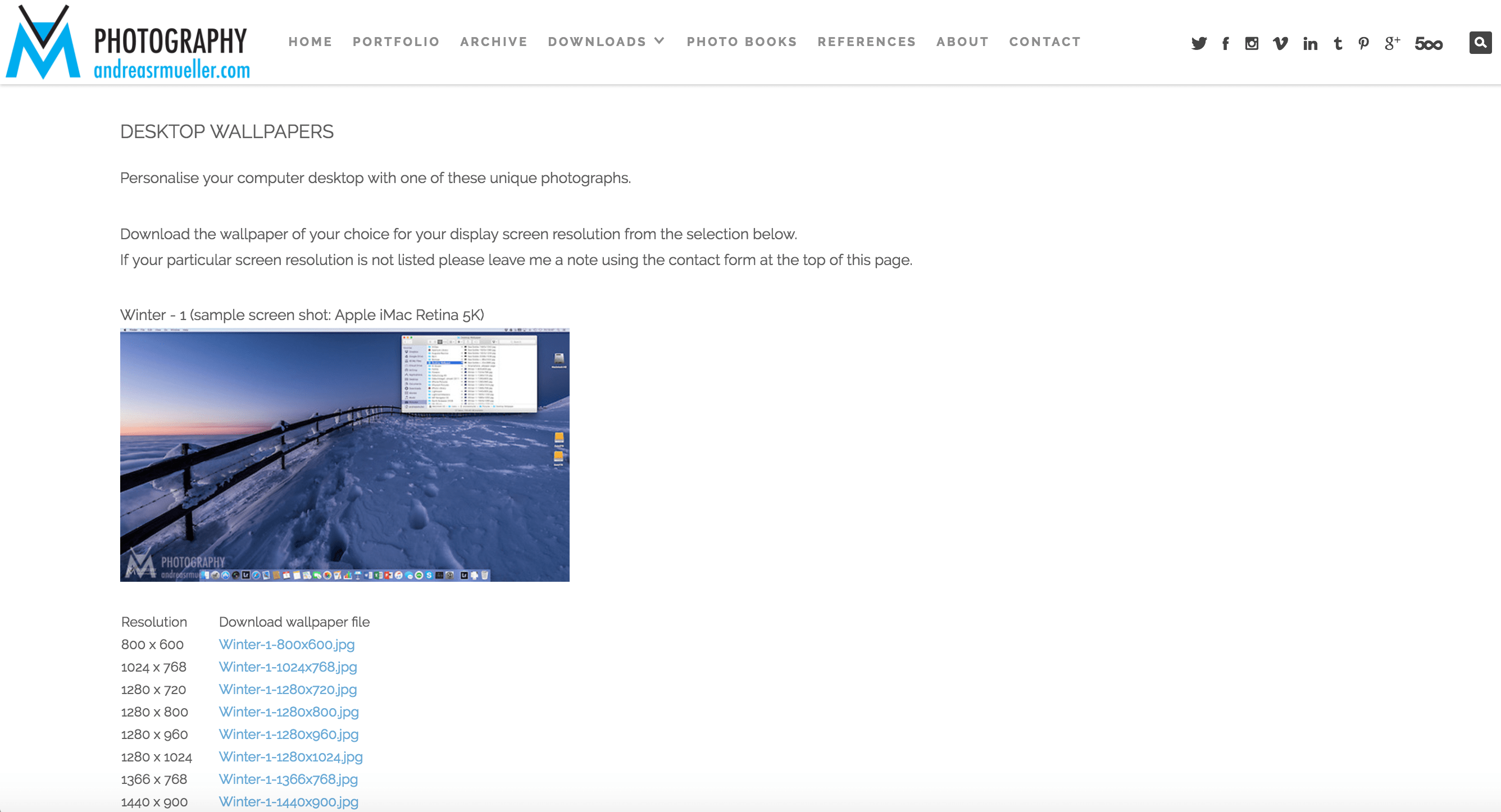
Andreas Mueller: Custom Wallpapers Page:

Having a free downloadable wallpapers page might not be something that you’d initially consider, but depending on what type of clients you have, having your image on their desktop or phone is a good way to keep you fresh in their mind.
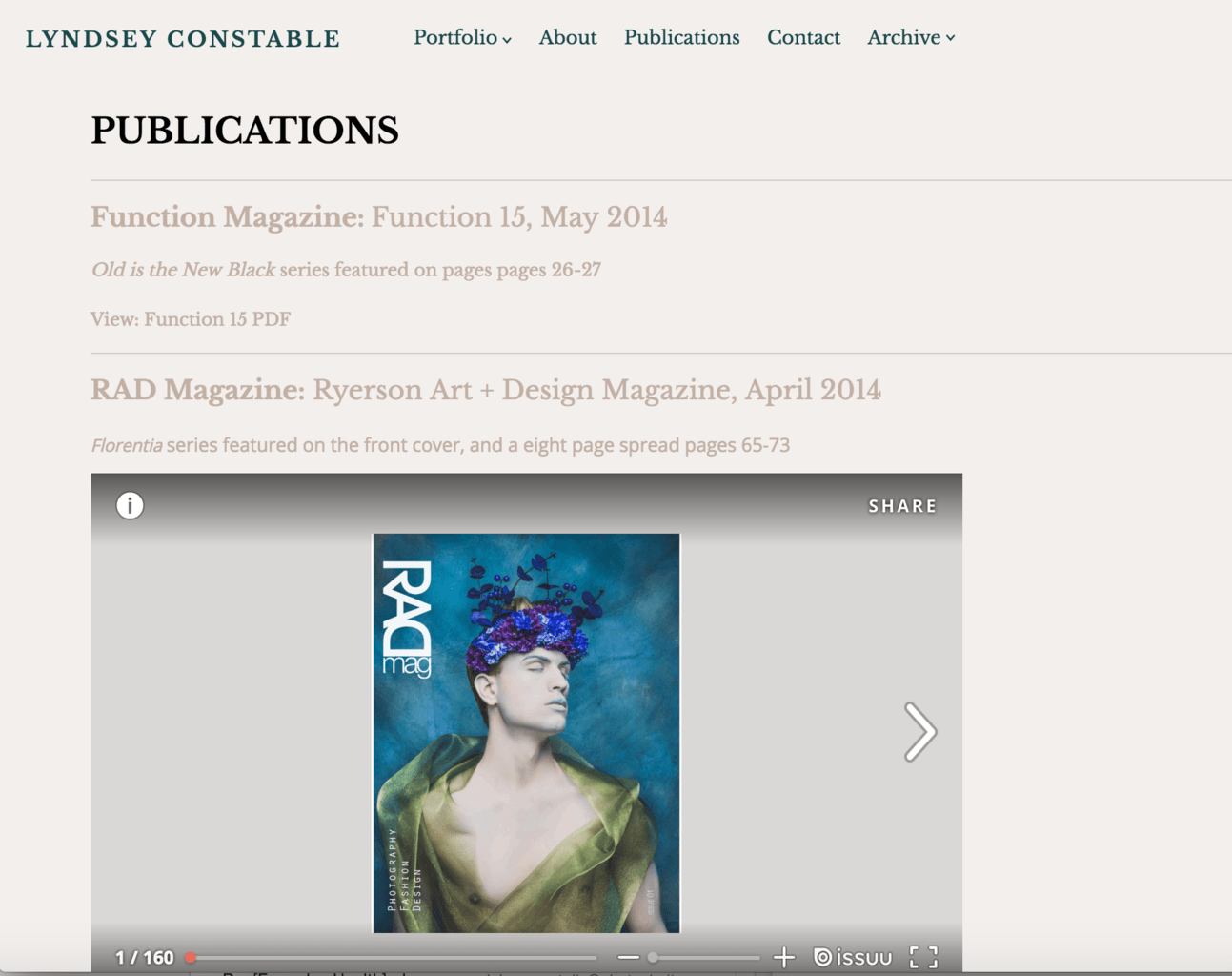
Lyndsey Constable: Custom Publications page:

There are a variety of ways you can showcase your publications, but we like the slideshow Lyndsey incorporated into her site. Here she has incorporated code from third party site, Issuu. As long as there is embeddable HTML code, you should be able to just plug right into the page.
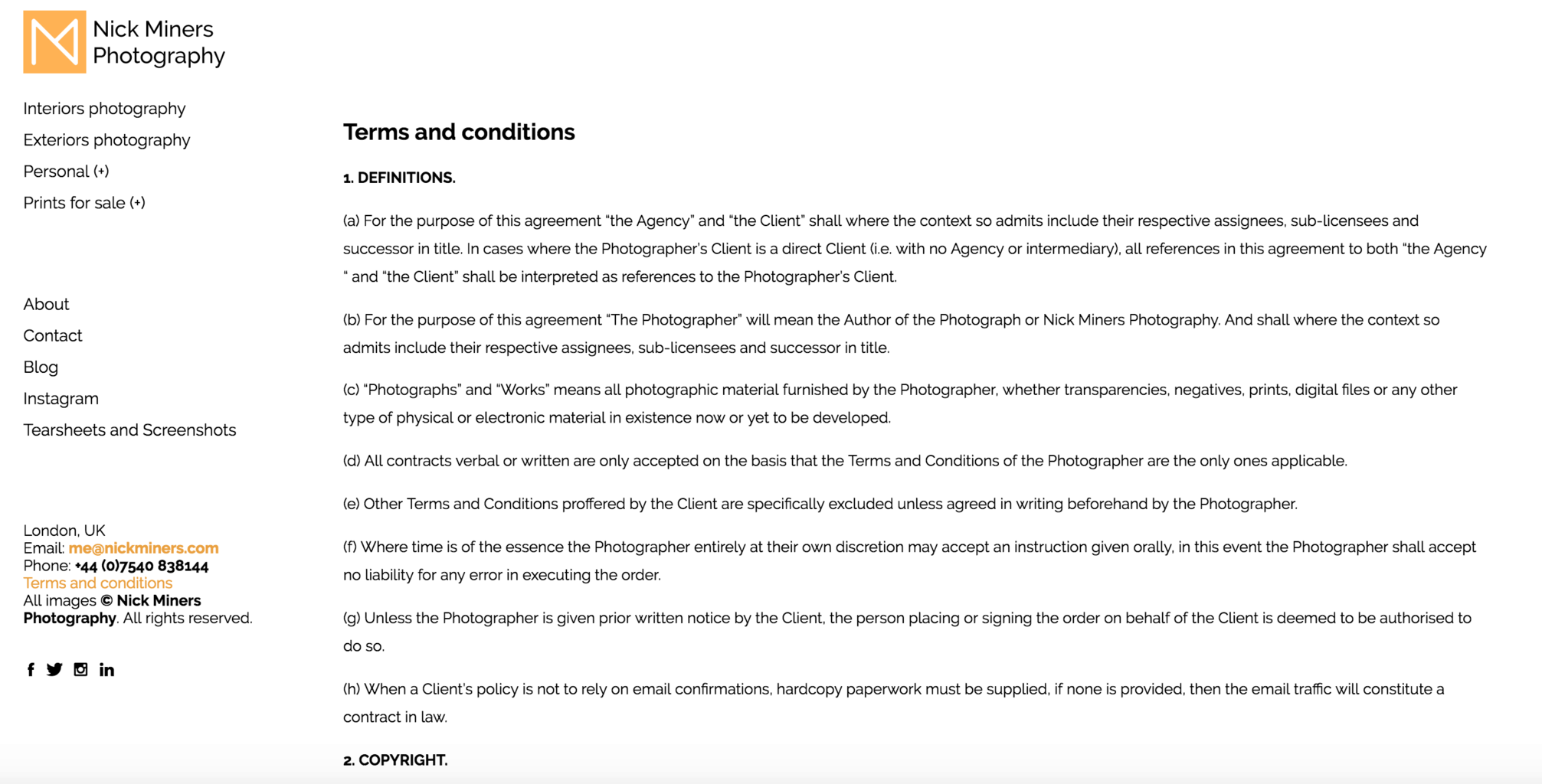
Nick Miners: Custom Terms and Conditions Page:

Nick lets his clients know right up front what his T&Cs are. You’ll see that he’s added them to footer with the rest of his contact info. When you create a custom page, you can add it anywhere that allows you to add a link.
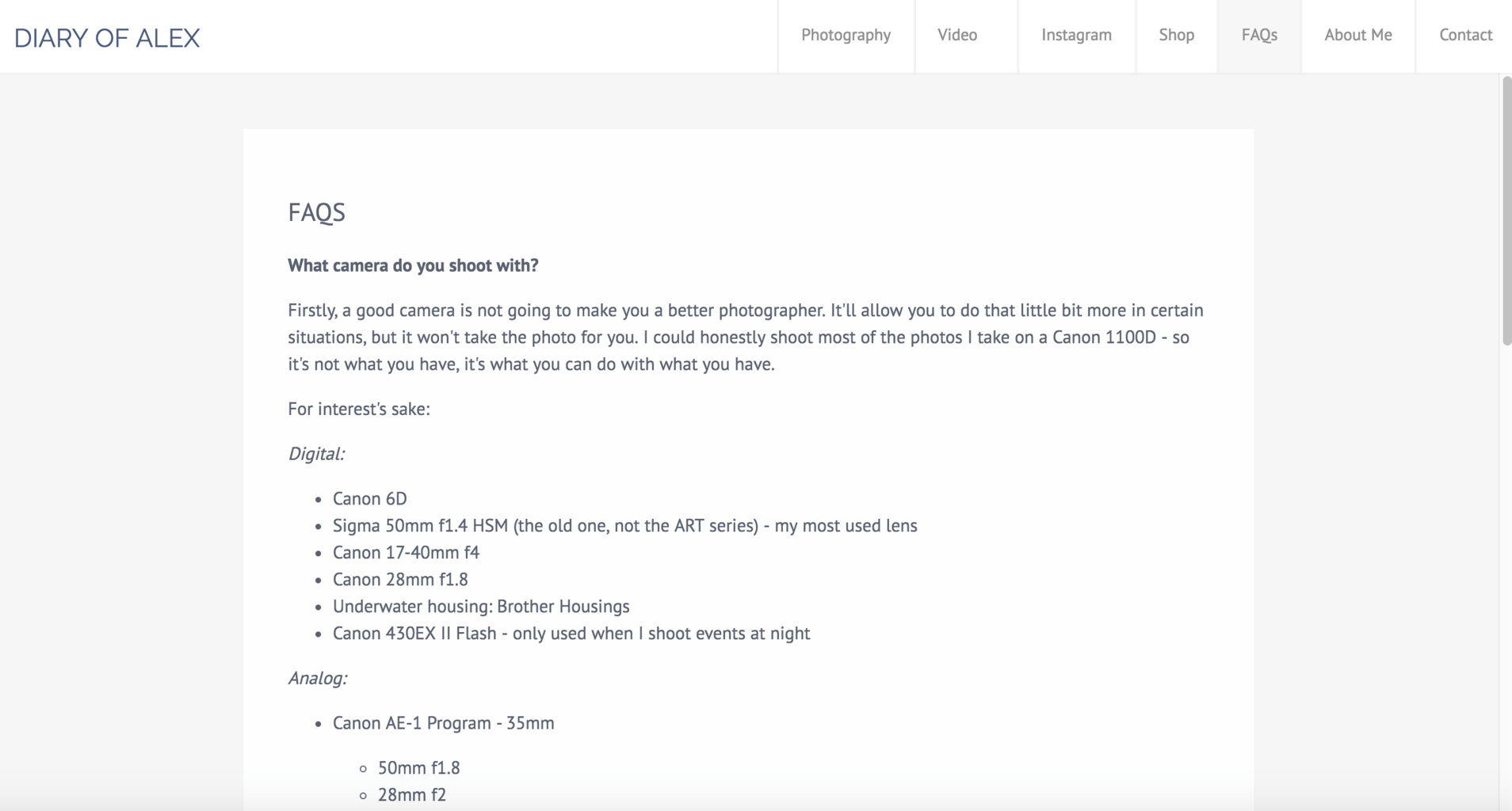
Diary of Alex: Custom FAQ Page:

Alex answers his visitors’ questions before they have a chance to ask them with his FAQ page. He also goes into detail about his gear, software, background and even shooting tips.
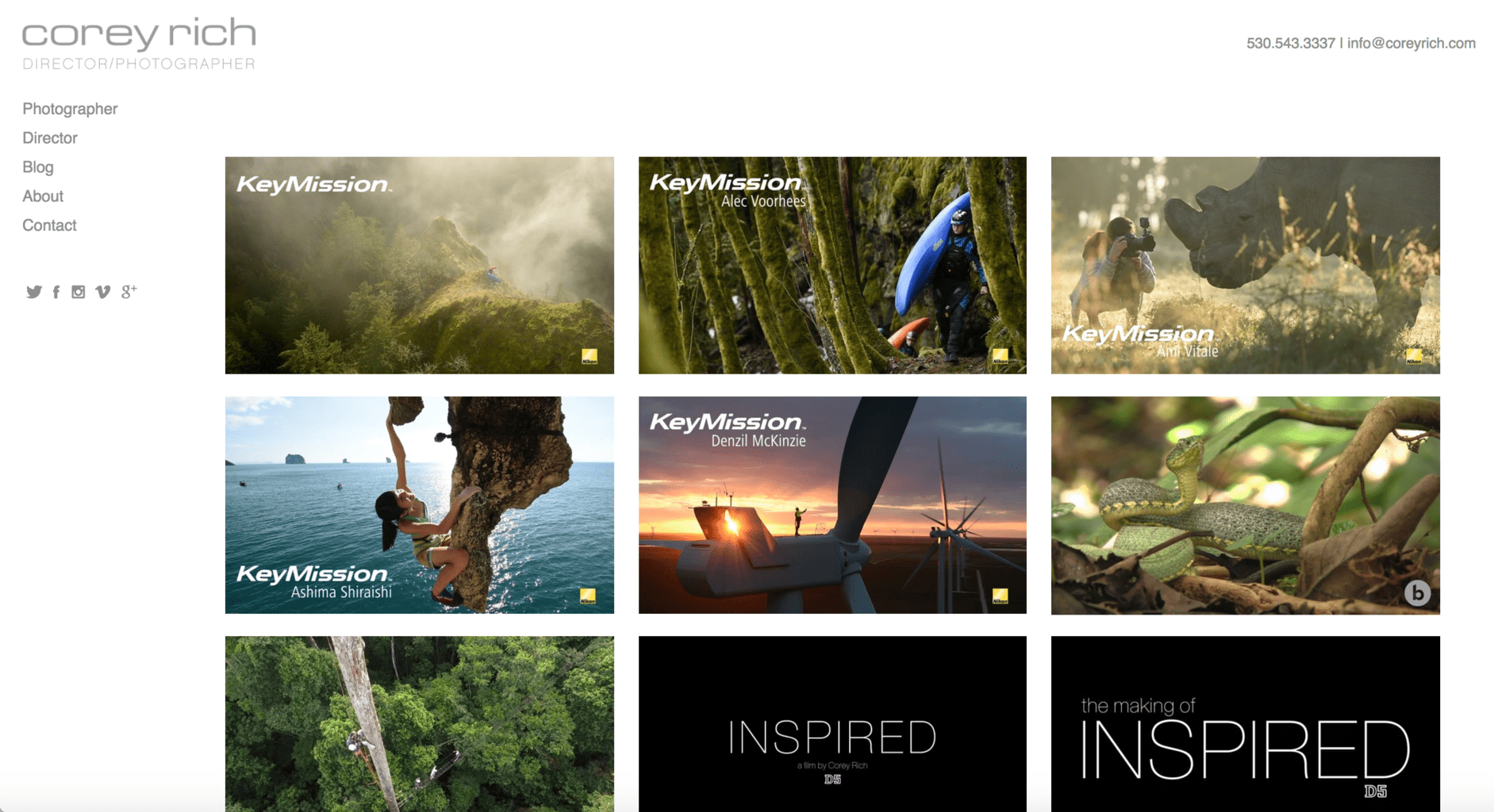
Corey Rich: Commissioned Video Page:

Corey uses video in conjunction with still imagery to showcase his work, and his video page allows visitors to check out all his commissioned videos. He’s pulling his video content directly from where they are stored on vimeo.
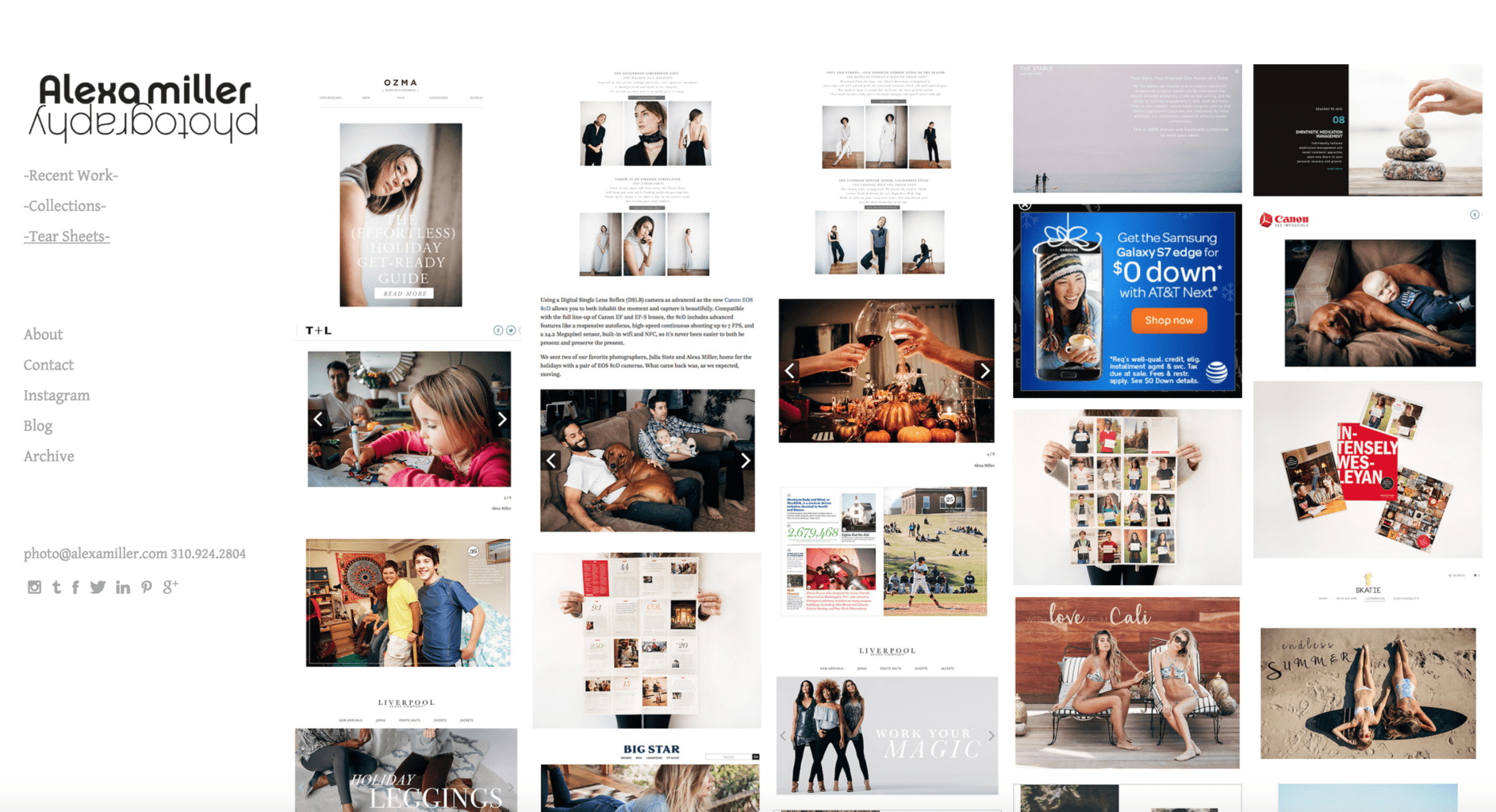
Alexa Miller: Custom Tear Sheets Page:

Displaying your tearsheets is a great way to show clients how your work has been published. You can create a custom page to display them, or create a portfolio with one of your galleries like Alexa has done.
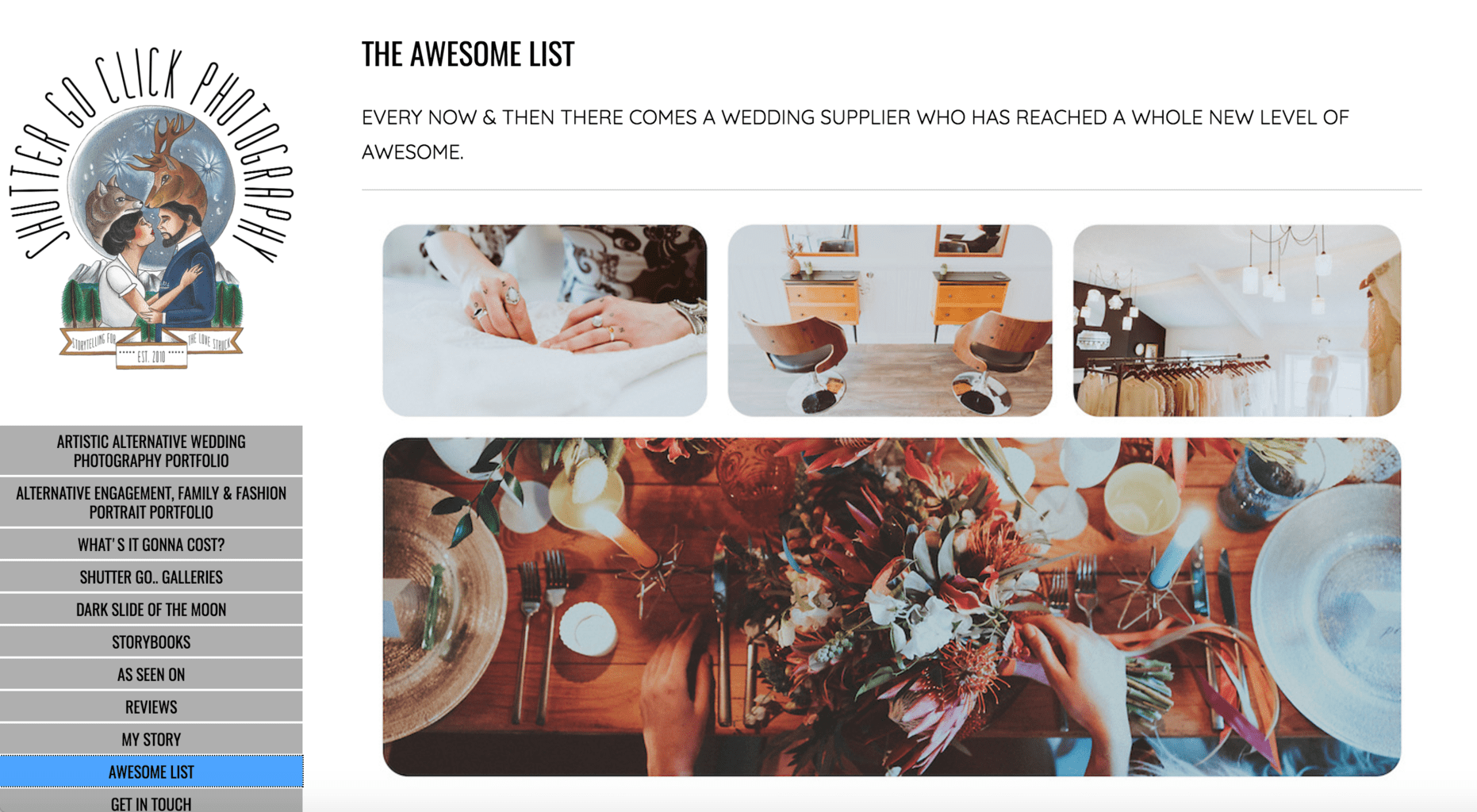
Shutter go click: Custom Vendor Page:

Shutter Go Click dedicates a custom page to give a shout out to all the great vendors they work with. Not only does this help with networking and community building, but if someone does the same and puts a link on their site to yours, it’s a great way to boost your SEO.
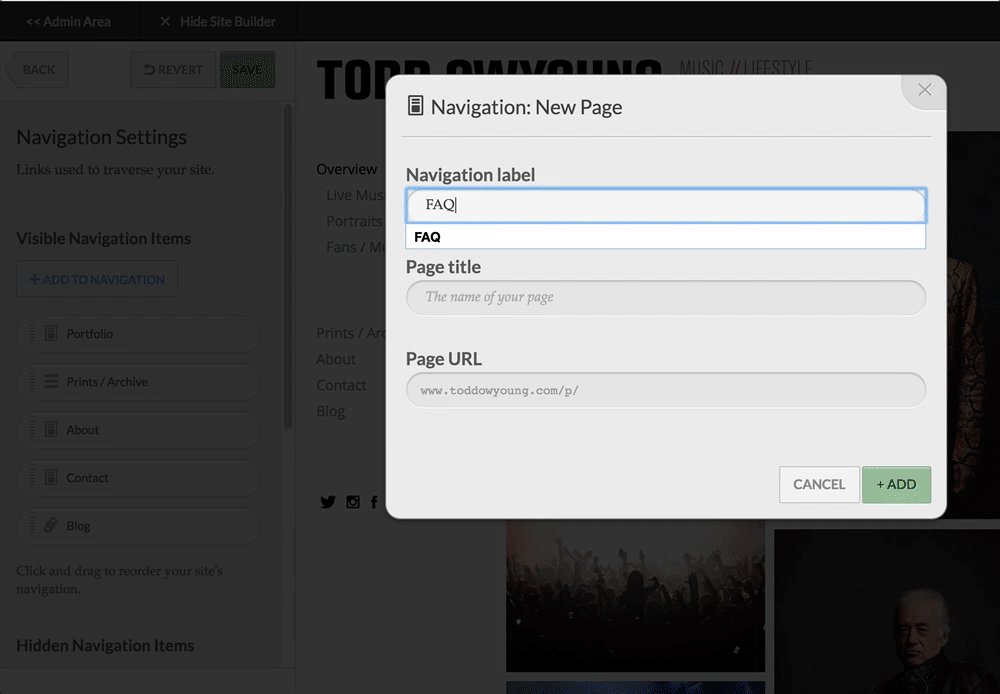
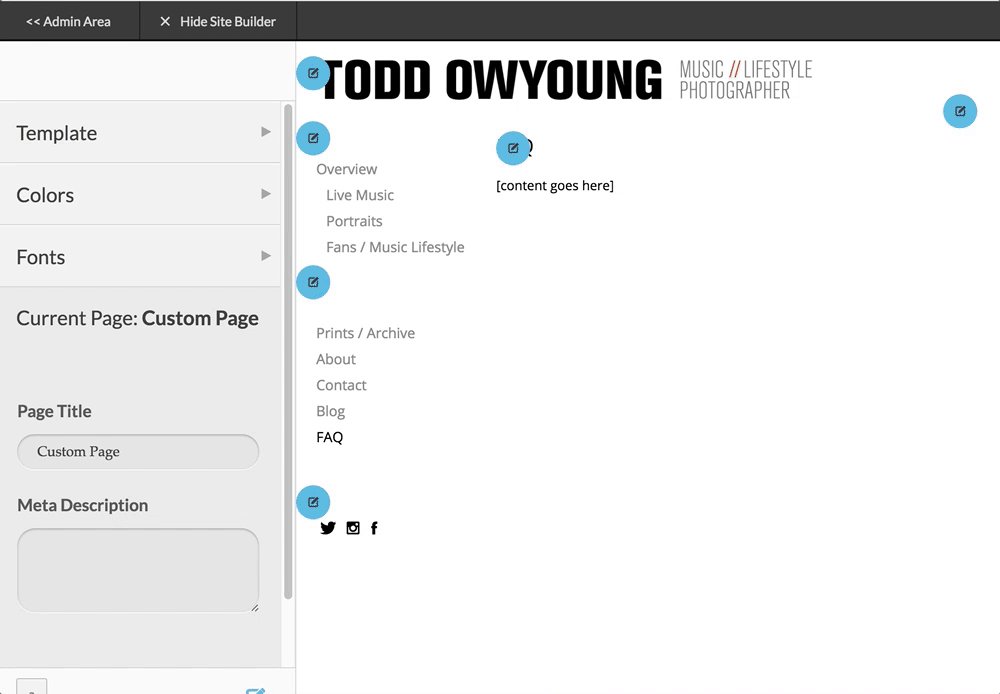
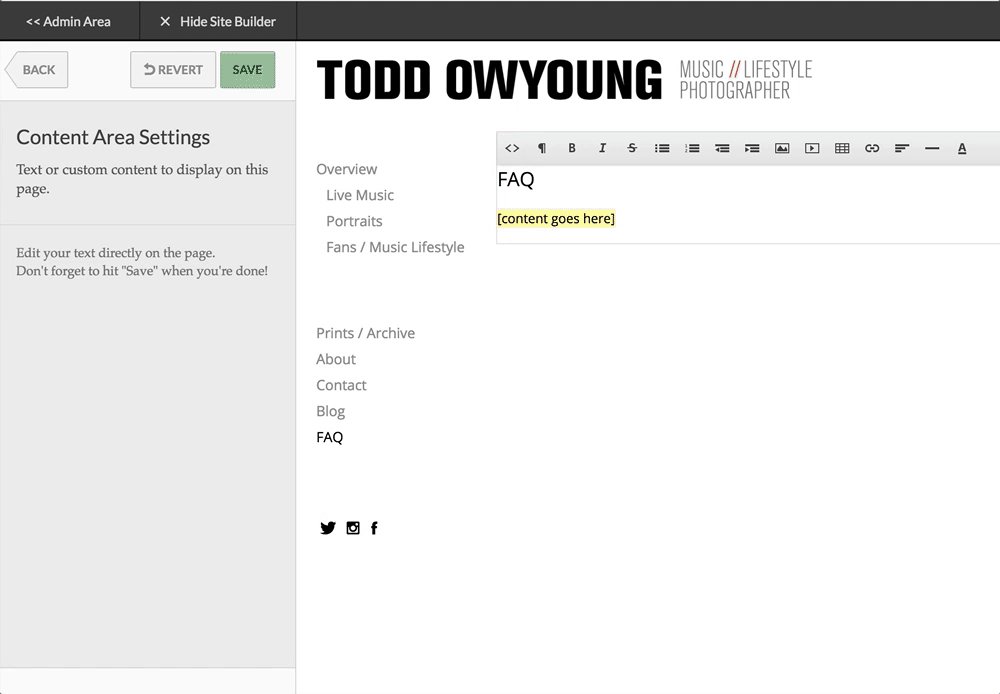
Don’t know how to create a custom page of your own? Don’t worry, it’s really easy. When you’re logged into the Site Builder are of your PhotoShelter account, you’ll see the custom page option with a blue circle near the navigation. There are 3 options:
- Create a custom page with a WYSIWYG editor. This allows you to add or embed (using the HTML box) content.
- Link to external page such as a blog, agency affiliation or other outside site.
- Create a menu to group together all your custom pages and links.

For more information on how to create custom pages, check out our support page. Or, get in touch with our client services team and we’ll be happy to help.
Happy customizing!
***
11/26/2019: Please note that some design elements for these websites may have changed over time and are subject to user end changes, including adding their own custom HTML formatting. For example, Corey Rich is using our Vimeo integration but is utilizing his also own custom HTML code to format the feed in large thumbnails without text.


